Written by: Gabor Kovacs, VP of Delivery
I started using the CodinGame.com site while working in France and started playing and learning via Clash of Code years ago. First, I mostly used languages I knew well, later changed to learning Python, and finally settled to JavaScript where I felt I needed the most improvement. Here are five things I learned, and I frequently use during Clash of Code.
Important to note that many of these things are not useful in real life coding directly, but it can teach you interesting aspects or logics around JavaScript. These are mostly used in the “Shortest” challenge, which usually requires you to think differently.
Type Conversion
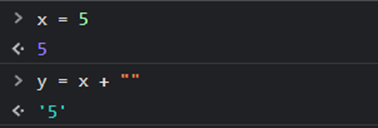
One of the first things I needed to learn, and one of the most typical things for JS users to do, is strange type conversions. It is usually forgotten, and a very common interview question: “Is JavaScript a typed language?”. And the correct answer is that it is a loosely typed language. It has types, and you need to convert between them with conversions. However, the engine also can automatically convert something because of an operator that you are using, and you can easily abuse this. Some can save characters, like a Number to a string conversion, which can look like this:

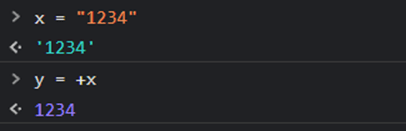
But the best and possibly the most “acceptable” is the string to Number conversion, which is very common in Clash of Code first lines:

A simple + sign can convert a string to integer.
Print and Console.log
I would not recommend you use the previous trick in production code, but it is not something (specially the second one) that will eventually not appear in your minified is code. The one now should never be mentioned in real life circumstances, simply because it is already obsolete, but somehow still works.
JavaScript write out is “console.log()”, however, if you want to compete with languages like Python in shortness, you can use “print()” as well. It will be striked-through, and there will be very strong suggestions to never use it, but it still works.
The comma
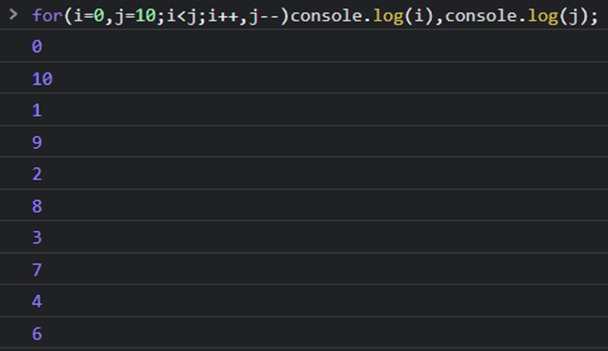
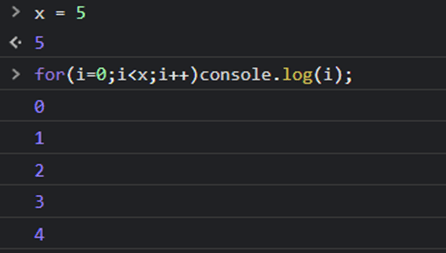
This one should be basic knowledge, but despite it works from C to almost all the C based languages, people commonly forget the “comma”, aka you can have multiple commands where you should have only one, if you separate them with a simple “comma”. It not only works when you initialize values, but most importantly within a for cycle command, allowing you to not put brackets, or within the part commonly used for the iterators to have multiple initialization or step. I have used in production code before the latter one, when I had to increase two variables for a for cycle, and I think it is a cleaner code, than another solution.
Here is an example with both three use cases:

For cycle decrease
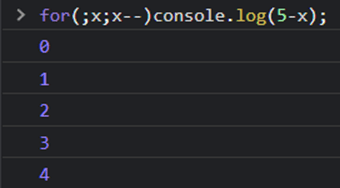
Once you already know the previous trick, here is another thing to make you for cycles, especially if it is used for a repeat(n) purpose to be shorter. Here is a common solution to the repeat solution:

And here are shorter solutions:

The most important part is the condition for the for cycle, which is going to be the same variable, that is a Number. However, JavaScript engine will try to understand it as a Boolean, and the only number that will be converted to “false” is zero. So, if you constantly reduce, it takes less code, and will still work.
Template literal
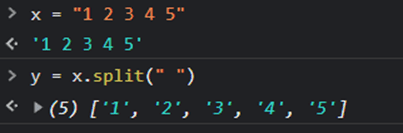
For the final one, I will give you some homework as well, because it is the strangest solution I can show you, and if you’re not aware why this works, you need to search for the term, and maybe learn it in detail, because it is an interesting tool in JavaScript… just not for the reason we will use it for. Say you have a list of numbers separated by spaces, and you want to read it into an array. What should you do?
Here is the common solution:

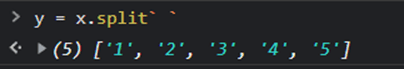
With a little trick, we can make it two characters shorter:

Yes, those are “backticks”, replacing both the brackets and the quotation marks. If you wonder, this works for any separator, and for any function that requires the input as one string. One of the reasons not even jsonminify-ers are doing as short codes as some of my Clash solutions is because it is not something they do when minify-ing.
But why this works?
The solutions are somewhere around the term “Template literals”, and specially where you can write functions with string inputs to work around a template literal as an input. It is called “Tagged templates”, and, I never used that for what it was meant to do, but it gave the idea of this very strange workaround to make code shorter.
Did you learn something new? Will you use these in coding challenges? I want to hear your suggestions on the LinkedIn comments.